Voyons ensemble comment prévisualiser votre thème SAP Fiori personnalisé dans SAP Business Application Studio (BAS) pendant le développement de vos application. Au lieu de couvrir ici les étapes de création d’un thème personnalisé, vous pouvez vous référer à ce blog détaillé disponible sur la communauté SAP : Comment créer un nouveau thème personnalisé dans Fiori ?
Exporter le thème personnalisé
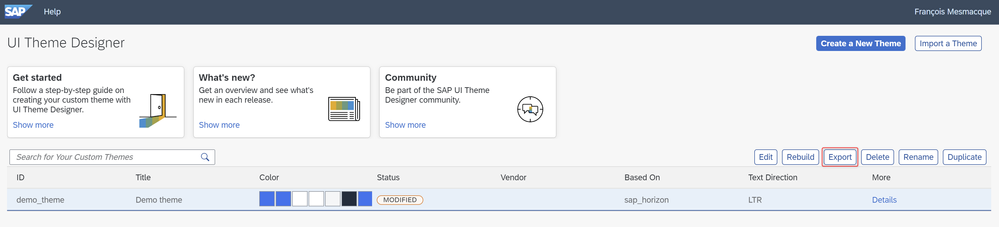
Une fois que vous avez créé votre thème personnalisé, le concepteur de thèmes (Theme Designer) vous permet d’exporter tout son contenu sous la forme d’un fichier d’archive. Pour exporter, il vous suffit de sélectionner votre thème et de cliquer sur l’option Exporter.

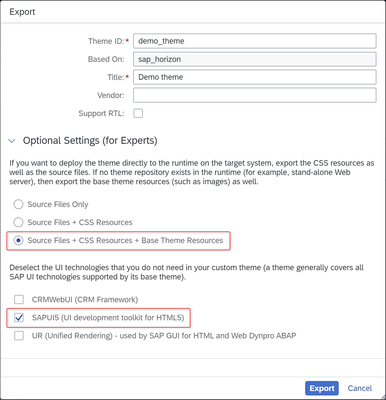
Dans la popup d’exportation, développez la section « Optional Settings (for Experts) » et choisissez les options suivantes :
- Fichiers source + Ressources CSS + Ressources du thème de base
- SAPUI5 (boîte à outils de développement d’interface utilisateur pour HTML5)

L’archive exportée contient votre thème personnalisé (situé dans l’archive sous « \UI5\sap\fiori\themes »), ainsi que les fichiers du thème de base.

Importer le thème dans BAS
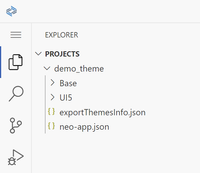
Dans BAS, vous pouvez importer votre thème personnalisé dans le dossier de votre choix (par exemple, dans « /home/user/projects »). Pour ce faire, il vous suffit de glisser-déposer le dossier depuis votre explorateur de fichiers local directement dans l’espace de travail BAS.

Utiliser votre thème durant les preview
Pour prévisualiser n’importe quelle application dans BAS avec votre thème personnalisé, suivez les étapes suivantes :
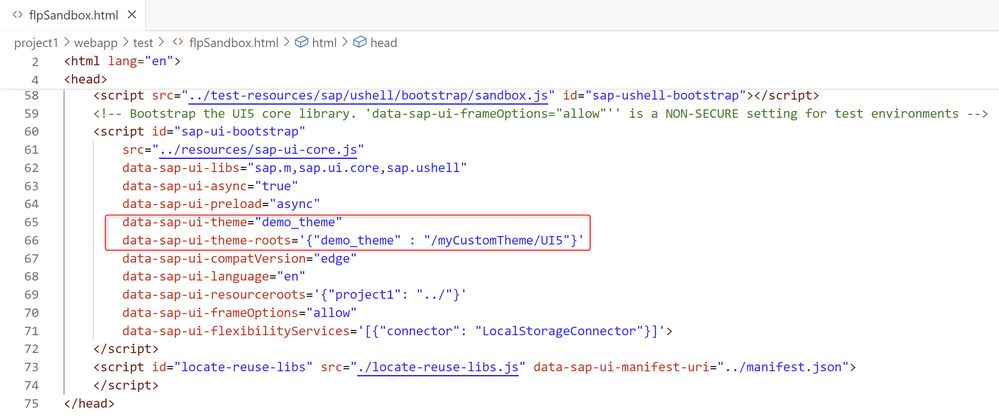
1 – Dans le fichier « webapp/test/flpSandbox.html », modifiez la propriété « data-sap-ui-theme » en lui attribuant l’ID de votre thème personnalisé.
Exemple :
data-sap-ui-theme="demo_theme"Ajoutez la propriété « data-sap-ui-theme-roots » pour définir le chemin d’accès à la racine de votre thème. Définissez-le en utilisant l’ID du thème personnalisé et un alias de votre choix.
Exemple :
data-sap-ui-theme-roots='{"demo_theme" : "myCustomTheme/UI5"}'
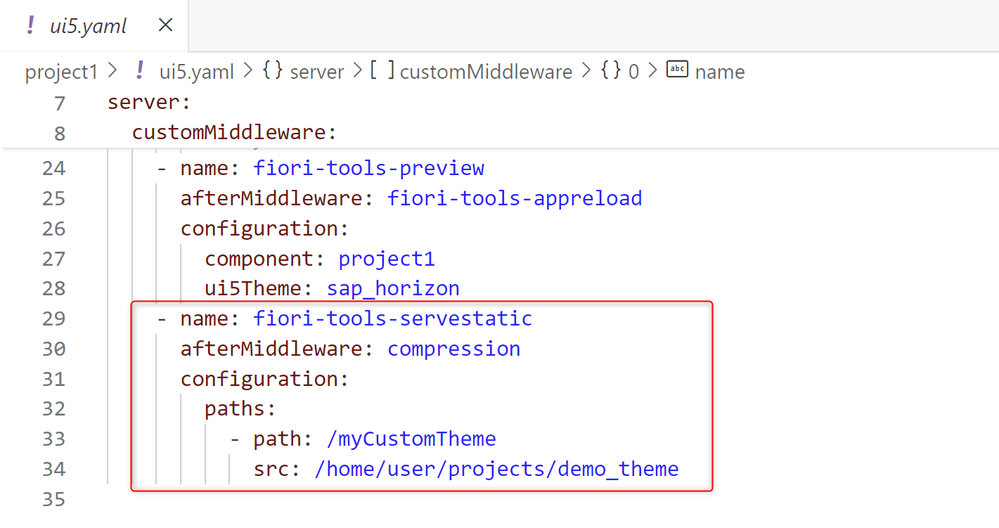
2 – Dans le fichier « ui5.yaml », ajoutez une redirection pour tous les appels réseau liés à votre thème personnalisé en utilisant le middleware « fiori-tools-servestatic ».
Exemple :
- name: fiori-tools-servestatic
afterMiddleware: compression
configuration:
paths:
- path: /myCustomTheme
src: /home/user/projects/demo_theme
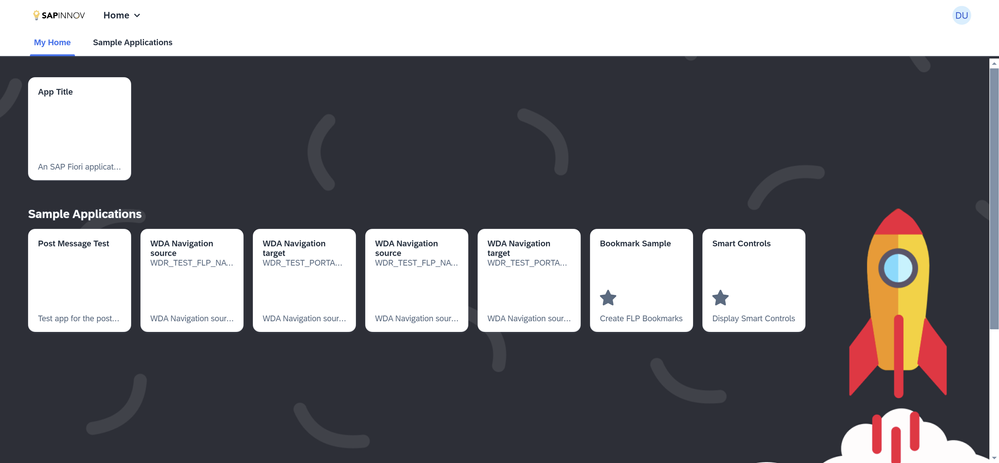
3 – Lancez l’aperçu. Lancez l’aperçu de l’application en exécutant le fichier « webapp/test/flpSandbox.html » pour visualiser votre thème personnalisé. Vous pouvez le faire en utilisant la commande :
npm run startEt voilà ! Votre thème personnalisé est visible lors de la prévisualisation de l’application dans BAS :

Problème connu avec les polices SAP
Selon votre version de Theme Designer, vous pouvez rencontrer des problèmes de disparition de certaines icônes. Cela est dû au fait que ces icônes reposent sur des polices SAP, qui ne sont pas gérées correctement lors de l’exportation dans les versions de Theme Designer antérieures à la version 1.63. Ce problème est abordé ici : UI5 Theme Designer : Échec du décodage de la police téléchargée
Merci pour votre lecture !